Tl;dr – I revamped my website. It is fairly unspectacular but that’s sort of the point. I hope you like it. I also have a newsletter now and it’s on Buttondown because it seems nice and friendly and not apparently profiting from an alignment with very dubious people (*cough* substack…)
—
Before redecorating a room, you should always take extensive “before” pictures, as you will soon forget the scale and nature of transformation. However, we often fail to remember to do this, so swept up are we by the thought of change. And so, in a similar vein, I have no screenshots of how this website looked two months ago. You will have to take my word for it that it was somehow untidy and uneven and unsatisfying. I was unhappy with the layout and design and some of the wordy but bland content, whilst the blog posts that I am proud of were too hidden, and worse, I had entirely lost control of the back end (which sounds… never mind…). So many plug-ins, so out of date, such a mess. I had begun to hate WordPress, probably unfairly.

But I have had a spring clean! And now it is, I think, tidy. I know what each plug-in does and how to configure it. It is lightweight, more elegant, the voice is more authentically mine (for better or worse). Is it very swishy, cutting edge, or clever? It is not. But still, I think some of the process I went through may be of interest to others, so I’m sharing it in this post. And if not, logging it will at least be useful for me in future.
Process
It eventually dawned on me that I was not going to solve my website misery by endlessly trawling new WordPress themes for one that would magically untangle my mess (dear WordPress, please look at the search function and filters for themes because that user experience totally sucks).
I’m reasonably website savvy, so for a long time I felt like I should be able to sort it on my own, but was utterly lost in the weeds. I needed help, but I didn’t want to prevail upon friends, nor did I want to hand the whole thing over to a designer/developer. Finally, I had the idea of finding a WordPress expert to work with me for a day on it, in real time, and asked around for someone who might fit the bill, which is where I found Sam Oakley.
This tactic worked well. I gave Sam some background beforehand, so he came prepared with potential themes and a suggested stack of plug-ins. We spent half a day together on Zoom building the new site on a test server he’d set up. He then left me to do the grunt work of implementing it on the actual site whilst he did a little custom dev (such as a new “block” for the portfolio page). Total resource: 1(ish) day of developer time, probably about 2 days of mine.
Theme and appearance
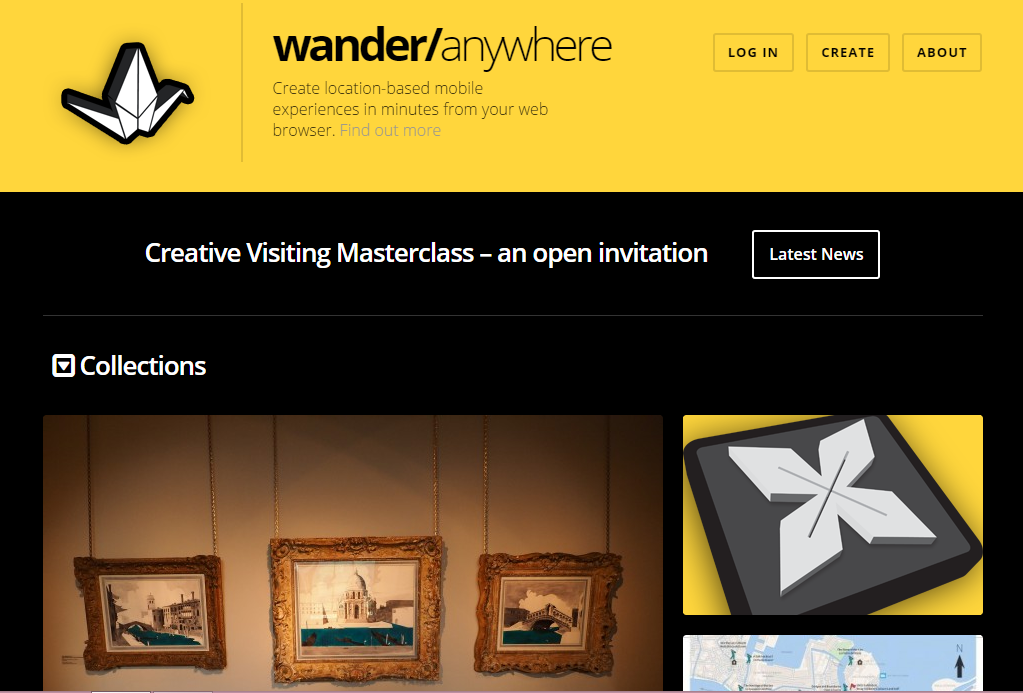
The theme is a WordPress classic, Twenty Sixteen. Yes, it is a five year old theme, which in web terms is forever. But I like it, the out-of-the-box layout and fonts are nice and clear. It was about as lightweight and stripped back as we could find, which is a priority for me. I’m really interested in low carbon web development, which I’m still learning about, but as you can imagine, the gist is: the simpler the better. I was tempted to go full http://motherfuckingwebsite.com/ or maybe step up to https://thebestmotherfucking.website/ but this is realistically a little easier to use and navigate. I was also inspired by Cory Doctorow’s simple and neat layout for Pluralistic, and we discovered he was using a version of Twenty Sixteen (if I’ve remembered it right), so tried it out. Bingo. Exactly what I wanted: blog-orientated, nice fonts, sufficient flexibility, minimal fuss.
The one addition to that was a new block that Sam created for the Portfolio page to allow me to create a tidy list of projects with a header>sub header>image>wrapped text format that worked on desktop and mobile. As a result, I’m now, mostly, friends with WordPress again. The only thing I wish was easier is editing images within the wysiwyg block editor (the ability to lock the ratio as you change the image size would also be a big help, dear WordPress).
WordPress stack
These are all the plug-ins I’m using. I could streamline it further by giving up on analytics (nnngh… I’m not ready…), but the rest seem pretty vital. I need to filter comments for spam, regularly and automatically backup the site, protect it against attacks, cache for faster loading, and I need a contact form. I think that’s it? These seemed the best options for all that, but very open to comments or thoughts on this, or anything else I might need.
- Akismet Anti-Spam
- GA Google Analytics by Jeff Starr
- UpdraftPlus – Backup/Restore
- Wordfence Security
- WP Super Cache
- WPForms Lite
(Dear WordPress, it would be lovely if there was some consistency about how the settings for these are found and controlled within the admin back end, ta).
Accessibility
Still a lot to learn here, but there are the things I am focussing on to make the site more accessible right now:
- Better alt-text. I have been so inspired by The White Pube, immense and fearless “art critic baby gods”, in so many ways, but not least by their descriptive texts on social media posts. I have tried to do as well with my alt texts. Also “alt-text as poetry“, what a wonderful idea (via Jo Verrent, I think). I don’t think any of mine is poetry but I have tried to make it more representative of the image and more useful. I wonder, though, alt text used to come up on websites as a tooltip/hover function, what happened to that?
- Better links. Web good practice pro Amy Frise gave me a little kick (nicely) for my poor linking practice in an earlier iteration: too many links with “here” text and too much vague positional language (e.g “use the form below”). I hope I’ve now corrected all of these but I’ll try to do better in future.
- Audio alternatives. I’m introducing spoken versions of blog posts. I see these are catching on and they seem like a good idea so I’ll try them. Any thoughts or feedback welcome, please tell me if you found it useful. It may have some bonus nonsense in it, or extraneous waffle, depending on your point of view.
The site seems to be passing tests run on various accessibility checkers, but if you spot any other issues I’d love to know about them.
Content and tone of voice
My previous website didn’t really feel like me; it felt like a projection of who I thought people/clients wanted me to be. It had little personality. It didn’t reflect my long and admittedly random career as both internet geek and digital anthropologist. There were a few too many words that were woolly and non-committal. On reflection, I don’t think that hedging served me well.
In the new version, I aim to be explicit about and own my generalism. Like many of us who have been working on the web a long time, I have done a lot of different things on different projects. When I started out, there was little differentiation in web roles, little professionalisation, accreditation, or standardisation. It’s all changed now, of course, but there is still value in someone who has a broad understanding (and it’s not like I’ve stopped doing the CPD on all of this, it is a continual learning process for me).
For example, about three years ago I was the digital producer on a creative project where, amongst other things, I ended up directing voiceover sessions and writing jokes (for the exec producer to turn into actually good jokes) whilst also developing video compression standards and compressing and exporting all video files from my laptop. That “random” previous experience was invaluable, nobody else was going to get these jobs done, so I had to. I may not be a deep expert in any of those things, but I didn’t need to be, I just needed to have enough knowledge to get it done and ask the right questions to fill the gaps where I didn’t. It goes to show that there is still a role for those of us who have been hands-on in a lot of different areas.
This change in emphasis feels a bit more exposing, but also a lot more authentic. It’s not dramatic, I haven’t added a load of selfies or pictures of my cats or gone on about being vegan (but srsly check out my insta… oops!). I’m not going to start blogging my opinions on the Falcon and the Winter Soldier vs Wandavision (even though I have SO MANY OPINIONS). But it feels a little better to share more of my whole self, a little less tiring to be filtering when writing, a little more freeing to not second guess what people might want to read. And to focus on my “core values” and personal ethics. Here I am, then, like it or lump it.
Newsletter
To that end, I now have a newsletter. It will link to my latest blog posts and things I’ve read or seen that were interesting, along with thoughts about the history of the web as I’ve experienced it. It is called “Old Internet People” because according to Because Internet: Understanding the New Rules of Language by Gretchen McCulloch, that’s what I am.
It won’t be regular or consistent, but I will try to make it fun and share things that you might not have seen elsewhere. It will be a way of thinking aloud (the Memex method), will reflect the aforementioned generalism and long view of the Internet, and sometimes it will be absolutely rubbish, no doubt. Which brings me to my final point, I am open to challenge and criticism and constructive feedback, even humorous trolling in the original sense (although I will be blocking and ignoring abuse). Genuinely, let me know what you think about any of this. It all helps me learn.
PS if anyone knows how to easily redirect the http site to the new https one, or alternatively can tell me that it doesn’t matter, I will be eternally grateful.
PPS before I published, I had no idea how the featured image would appear. I don’t love its alignment. So this is till a work in progress I guess!