Tl;dr I have created a canvas for organisations such as museums and galleries developing digital tours, games, apps or other mobile experiences to be used onsite by visitors. It provides prompts on all the different areas you need to think about during development. To jump straight to this, go to this Google doc.
The longer version: I’ve been working with a number of small heritage organisations recently as a consultant mentor on the Digital Confidence Fund for the National Heritage Lottery Fund. One of these organisations is starting to think about developing a mobile experience, probably a game, to provide visitors who were too young to go on the available tour with something fun and educational to do instead.
Since this is something I have done quite a lot of, and thought quite a lot about, this makes me instantly wary. It is always more difficult than expected to create a successful onsite mobile experience, whether it is a tour, game, app, web-based or whatever. So I created a canvas to help the organisation I’m working with think this through. If it is useful for them, hopefully it will be useful for others, so, you can find it here.
When I was working at Frankly, Green and Webb, we developed a template for a client to help them develop a brief for a similar digital project. This new canvas builds upon that, adapting it for this specific purpose. It provides prompts to walk you through all the areas you need to think about and aims to “de-risk” such a project by making sure that everything has been considered at the start. To avoid, for example, unclear objectives or learning outcomes leading to poor content. Or failures of process, where insufficient time for testing is factored in, or where agile agencies clash with waterfall-style internal project management methods.
One of the main areas of complexity is context. By which I mean, the digital product doesn’t stand alone in either the user experience or in the physical space, it exists within a big web of other factors. Failure to take this into account means the failure of your product (trust me, I’ve seen this happen far too often). I’m going to expand on this aspect here, because there is so much to say, and not enough room in the canvas!
Here are some key things to take into account:
- Network capabilities. Is there good wifi? Does it drop out in certain areas or disconnect and reconnect with different spots as visitors move? How do visitors connect to it? Is that easy? (If not, why not, fix it!) Relatedly, how do they find out about your wifi, is that obvious?. If this is likely to be an issue, don’t rely on wifi for a download or worse, data. There are all kinds of reasons why visitors might be reluctant to use their data allowance for your experience, especially if they don’t know how much it will take. The drop outs are key too: visitors move, so if a mobile experience relies on streaming it will cut in and out, or reset itself. A very frustrating user experience. Test your network to be sure this won’t happen, or just don’t rely on streaming. Using position to trigger content is iffy too, I know of one massive tour project that got pulled after launch because the device triggered new content in each new room, but users didn’t necessarily want it to (and sometimes the accuracy was poor so it wouldn’t happen in the right place anyway). So users would move back to the old room to finish the old content, which would restart from the beginning again, ad nauseum. (This is also a cautionary tale about properly testing in situ before launch). Bluetooth triggers can be affected by objects blocking signals, and can require significant maintenance.
- Signage and onboarding opportunities. There is zero point in spending thousands of pounds on mobile experience if users don’t find out about it at the right point in their journey. I am still sore about all the time I spent working on an app for a major exhibition only to find that, despite multiple pleas for high profile signage, when it opened the only mention of the app was in tiny writing on the wall by the entrance inside of the exhibition. This meant that visitors would only see it if they happened to turn right and look backwards (and squint) as they entered this huge space full of objects. Not gonna happen. What a waste! I have also worked with organisations to improve take up of existing mobile tours and a frequent issue was trying to introduce visitors to several different things at once on arrival (with a queue of visitors behind, forcing them to rush the intro). For example, sorting tickets, site rules, membership opportunities, tours and then the mobile experience way down the list. Separating this out to its own desk can help, as long as it doesn’t then get isolated. Explicitly directing target groups to it is a good tactic (“oh, you’re here with the kids, why not go to the family desk and ask about the game? They’d love it”).
- Facilitation. Related to the above point, I would go so far as to say that most of the mobile experiences I have worked on have, or would have, benefitted from a degree of facilitation. Whether this is full in person hand-holding and prompting throughout, or at a minimum, hands-on help to onboard visitors and staff throughout the site who are trained and able to assist. Just leaving visitors to go it alone completely rarely works well, there are so many different needs and levels of confidence with technology. So it’s worth considering what person-power you have available for this purpose.
- Visitor flow and behaviour. How do visitors usually move around the space? Will the mobile experience change this and how, and what challenges does that present? Will they need to sit down whilst using it, and is there somewhere for them to sit if so? What is the existing visitor behaviour? Can you build on that, rather than trying to instill new behaviours that may feel counter to visitor instincts? If the target audience is families, have you considered the specific needs of this group (perhaps more concerned with where the toilets are and where to eat lunch than getting involved with complex technology). This article we wrote on designing digital for families at FG+W might be helpful.
- Environment. What else is in the space? Will it be competing for their attention? Or will there be too much noise to hear properly?
- Equipment. Do visitors need to use their own phones? What level of tech do your visitors normally have with them and how does this affect your plans? Will visitors need to use their own headphones? How will they know that they need to bring them? If not, how will you provide them?
- Maintenance. Will you need access to maintain the technology or related aspects? If users are borrowing devices, where and how will you be managing cleaning, charging, updated and so on?
What have I missed? Feel free to add comments below if you have any further thoughts and I can add them in.
I would also very much welcome feedback on the canvas itself to help develop it further, so please do comment here if you have suggestions. Would also love to know if you’ve found it useful. Feel free to share it/copy it/adapt it. I am sharing it under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License*. Thank you to Lindsey Green for her very helpful comments on a previous draft.
The Onsite Mobile Experience Canvas on Google Docs.
*If your intended usage falls outside of this please get in touch for permission.
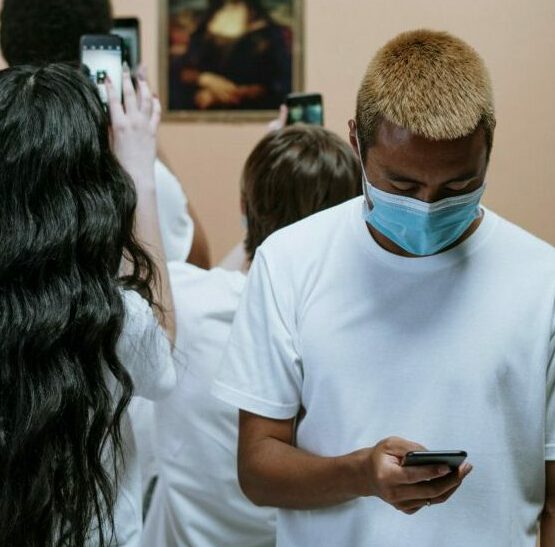
Featured image by cottonbro on Pexels.